密码爆破之前端密码加密
在做漏洞挖掘的时候,我们肯定遇到过,我们想去爆破用户名密码,但是使用Burp抓包发现密码加密了,我们准备的字典无法直接进行使用。本篇文件我们学习一下密码前端加密的情况下我们如何进行爆破。
准备知识
js相关知识
变量的相关操作
比如我们有这么一段html代码,我们以下面的例子使用js去获取这个变量,设置值、修改值
1 | <input id="login_password" autocomplete="off" name="login_password" type="password"> |
获取变量
1 | var loginPasswordElement = document.getElementById('login_password'); |
这里的login_password 是id。
设置值
1 | loginPasswordElement.value = 'admin'; |
获取值
1 | loginPasswordElement.value; |
浏览器调试相关
console.log
console.log()是JavaScript中的一个函数,它被广泛用于打印信息到浏览器的控制台,其中可以打印变量值,函数内容等。
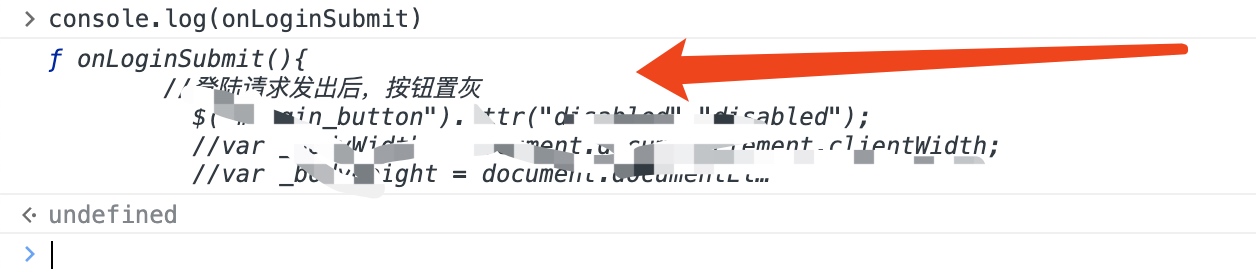
比如打印函数内容:
我们点击箭头的位置,我们可以将跳转到源代码函数的位置。
调用js生成加密之后的密码
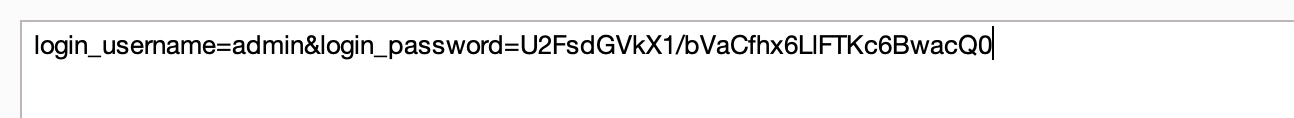
这里我们使用chrome浏览器进行前端调试工作。首先比如我们发现一个网站存在登录,我们输入admin/123456进行登录,发现burp抓包如下:
这种情况就是前端js将密码进行加密之后进行的提交。
前端加密分析最主要的是要搞懂密码在传递的过程当中被哪些函数处理过,也就是我们要搞明白用户名密码提交的运行过程和逻辑。
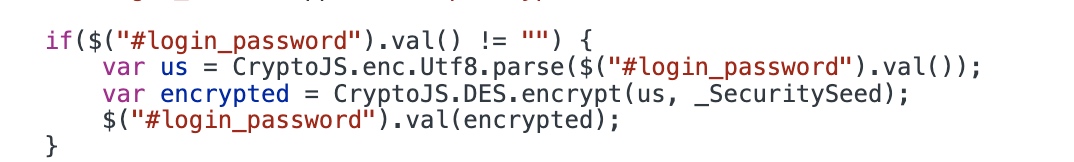
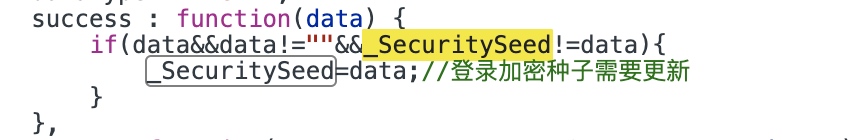
经过分析,这个例子密码的加密为这个关键代码,他做了两个事情
- 1、加密#login_password
- 2、将#login_password的值设置为加密之后的
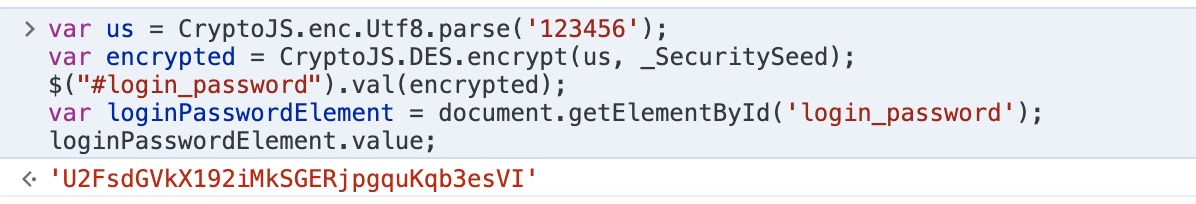
所以我们调用这个关键代码并获取值,可以写成:
1 | var us = CryptoJS.enc.Utf8.parse('123456'); |

密文我们已经生成了,这里我们发现每次生成的密码是不一样的,因为存在_SecuritySeed这个加密种子,并且每次登录之后,加密种子会更新,但是不用担心,只要我们按照逻辑,正确调用加密,并且正确提交用户名密码和其他参数,是没有问题的。
程序调用
我们也可以非常方便的使用selenium去执行js代码并获取返回结果,下面是一个简单例子
1 | from selenium import webdriver |

有了加密的密文之后可以自己写request去提交,但是我觉得最有效率的应该是直接调用代码里面的js去提交吧,因为除了用户名密码,还有其他的参数也有可能会提交。
tips
如果网站存在图像验证码,我们也可以使用程序进行ocr识别,并进行爆破,这里推荐使用pytesseract库。下面是简单实例
1 | def recognize_captcha(): |